A couple of months ago we announced that you can test the online text-based Code Editor we’re building to help young people aged 7 and older learn to write code. Now we’ve made the code for the Editor open source so people can repurpose and contribute to it.

How can you use the Code Editor?
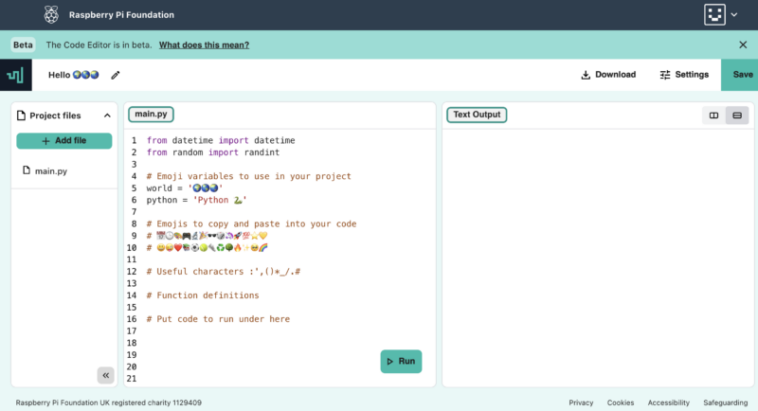
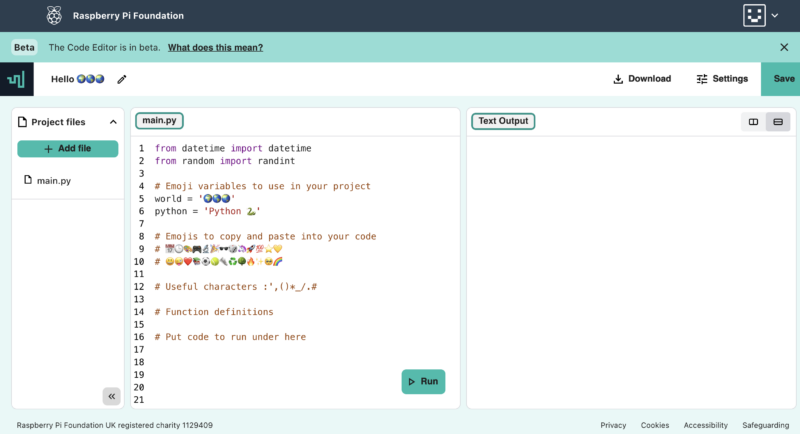
You and your learners can try out the Code Editor in the first two projects of our ‘Intro to Python’ path. We’ve included a feedback form for you to let us know what you think about the Editor.
- The Editor lets you run code straight in the browser, with no setup required.
- It makes getting started with text-based coding easier thanks to its simple and intuitive interface.
- If you’re logged into your Raspberry Pi Foundation account, your code in the Editor is automatically saved.
- If you’re not logged in, your code changes persist for the session, so you can refresh or close the tab without losing your work.
- You can download your code to your computer too.
Since the Editor lets learners save their code using their Raspberry Pi Foundation account, it’s easy for them to build on projects they’ve started in the classroom or at home, or bring a project they’ve started at home to their coding club.

Python is the first programming language our Code Editor supports because it’s popular in schools, CoderDojos, and Code Clubs, as well as in industry. We’ll soon be adding support for web development languages (HTML/CSS).

Putting ease of use and accessibility front and centre
We know that starting out with new programming tools can be tricky and add to the cognitive load of learning new subject matter itself. That’s why our Editor has a simple and accessible user interface and design:
- You can easily find key functions, such as how to write and run code, how to save or download your code, and how to check your code.
- You can switch between dark and light mode.
- You can enlarge or reduce the text size in input and output, which is especially useful for people with visual impairments and for educators and volunteers who want to demonstrate something to a group of learners.
We’ll expand the Editor’s functionalities as we go. For example, at the moment we’re looking at how to improve the Editor’s user interface (UI) for better mobile support.
If there’s a feature you think would help the Editor become more accessible and more suitable for young learners, or make it better for your classroom or club, please let us know via the feedback form.
The open-source code for the Code Editor
Our vision is that every young person develops the knowledge, skills, and confidence to use digital technologies effectively, and to be able to critically evaluate these technologies and confidently engage with technological change. We’re part of a global community that shares that vision, so we’ve made the Editor available as an open-source project. That means other projects and organisations focussed on helping people learn about coding and digital technologies can benefit from the work.
How did we build the Editor? An overview
To support the widest possible range of learners, we’ve designed the Code Editor application to work well on constrained devices and low-bandwidth connections. Safeguarding, accessibility, and data privacy are also key considerations when we build digital products at the Foundation. That’s why we decided to design the front end of the Editor to work in a standalone capacity, with Python executed through Skulpt, an entirely in-browser implementation of Python, and code changes persisted in local storage by default. Learners have the option of using a Raspberry Pi Foundation account to save their work, with changes then persisted via calls to a back end application programming interface (API).


As safeguarding is always at the core of what we do, we only make features available that comply with our safeguarding policies as well as the ICO’s age-appropriate design code. We considered supporting functionality such as image uploads and code sharing, but at the time of writing have decided to not add these features given that, without proper moderation, they present risks to safeguarding.
There’s an amazing community developing a wealth of open-source libraries. We chose to build our text-editor interface using CodeMirror, which has out-of-the-box mobile and tablet support and includes various useful features such as syntax highlighting and keyboard shortcuts. This has enabled us to focus on building the best experience for learners, rather than reinventing the wheel.
Diving a bit more into the technical details:
- The UI front end is built in React and deployed using Cloudflare Pages
- The API back end is built in Ruby on Rails
- The text-editor panel uses CodeMirror, which has best-in-class accessibility through mobile device and screen-reader support, and includes functionality such as syntax highlighting, keyboard shortcuts, and autocompletion
- Python functionality is built using Skulpt to enable in-browser execution of code, with custom extensions built to support our learning content
- Project code is persisted through calls to our back end API using a mix of REST and GraphQL endpoints
- Data is stored in PostgreSQL, which is hosted on Heroku along with our back end API
Accessing the open-source code
You can find out more about our Editor’s code for both the UI front end and API back end in our GitHub readme and contributions documentation. These kick-starter docs will help you get up and running faster:
The Editor’s front end is licensed as permissively as possible under the Apache Licence 2.0, and we’ve chosen to license the back end under the copyleft AGPL V3 licence. Copyleft licences mean derived works must be licensed under the same terms, including making any derived projects also available to the community.
We’d greatly appreciate your support with developing the Editor further, which you can give by:
- Providing feedback on our code or raising a bug as a GitHub Issue in the relevant repository.
- Submitting contributions by raising a pull request against the relevant repository.
- On the back end repository we’ll ask you to allow the Raspberry Pi Foundation to reserve the right to re-use your contribution.
- You’ll retain the copyright for any contributions on either repository.
- Sharing feedback on using the Editor itself through the feedback form.
Our work to develop and publish the Code Editor as an open-source project has been funded by Endless. We thank them for their generous support.
If you are interested in partnering with us to fund this key work, or you are part of an organisation that would like to make use of the Code Editor, please reach out to us via email.
Website: LINK