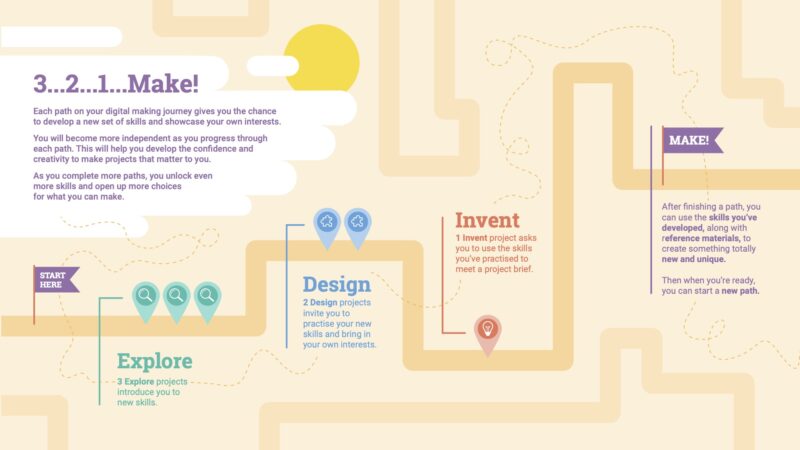
A year ago we launched our Introduction to Scratch path of six new coding projects. This was the first path to use our new 3…2…1…Make! approach for prioritising fun and engagement whilst enabling creators to make the things that matter to them. Creators learn how to add code, costumes, and sounds to sprites as they make animations, a game, an app, and a book.

As the first birthday of the Introduction to Scratch path approached, we decided to review and refresh each project. We used input from the community, looked at remixes of the projects, and analysed visitor data to guide us in our review.
We would like to say a massive thank you to everyone who engaged in focus groups, provided input via social channels, or clicked the project feedback buttons. We really appreciate you taking the time to reach out and we hope you will be pleased with the changes.

The updates are split into two parts, those we made specifically to the Introduction to Scratch path, and changes made across all of the 3…2…1…Make! projects.
3…2…1…Make! projects
The first thing you might notice is the revamp of our Introduction step, now called ‘You will make’. This simplified step focuses on setting the scene and encourages creators to play with a completed project example.

Also changed is the Reflection step, replaced by ‘Quick quiz’ — a much neater page that guides creators through three questions before awarding a project badge.
Introduction to Scratch
Here is an overview of the Scratch path to tell you more about the projects and the changes we’ve made to the content.
Creators can start using the updated Scratch projects right away!
Three Explore projects
Our first three projects in the path introduce creators to a set of skills and provide step-by-step instructions to help them develop initial confidence.
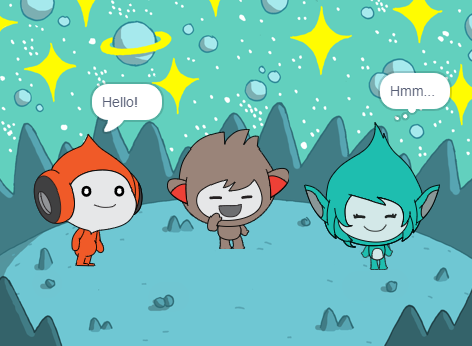
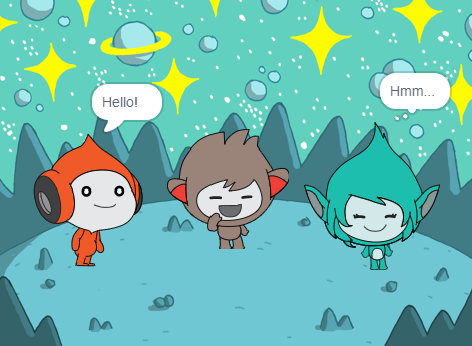
Explore 1: Space talk
In this project, creators design a space scene with characters that emote to share their thoughts or feelings. We received some amazing feedback from a member of the Deaf community to enhance the Nano uses sign language task and include a great new boxout to prompt discussion amongst our creators.
We also heard from a couple of club leaders that the Text to Speech extension in Scratch was a great addition to this project so we added an optional Text to Speech information card to the Upgrade your project step.

Explore 2: Catch the bus
The bus in the Catch the bus project is a tour bus, but we originally used the school backdrop as a departure point. We liked how the backdrop looked but now recognise that doing a project about a school bus whilst in a club was probably not the most popular choice. Please forgive us! The project now uses a nighttime city scene.
We also removed the use of the ‘Timer hat block’ from this project — it isn’t needed for the rest of the path and has behaviour that complicates things. The ‘timer hat block’ has been replaced by a ‘wait block’.

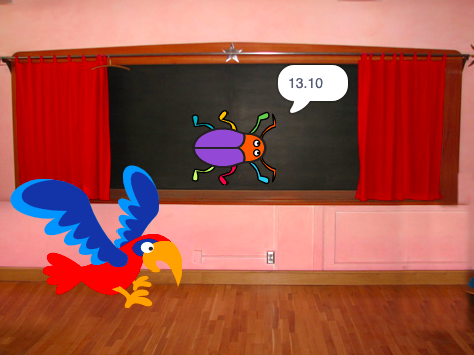
Explore 3: Find the bug
We have loved engaging with the community submissions of this project and really enjoyed seeing how quickly we can find the small bugs on each level of the games that have been created. With replicating that enthusiasm in mind, our changes to this project focused on young creators sharing their project and playing projects created by others.
Our new Share and play step has a number of options, including sharing in a club, submitting your project to a shared studio, and experiencing remixes as a user. We have also embedded some community projects into the step to provide upgrade ideas and inspiration.

Two Design projects
The next two projects in the path encourage creators to practise the skills they learned in the previous ‘Explore’ projects, and to express themselves creatively while they grow in independence.
The revamped Get ideas task on the first step of each Design project now has a featured community project that will be regularly updated. You may also notice that the inspirational examples have been reordered or changed using analysis from interactions with them.
Additional community submissions can be found in the Share and play steps to provide upgrade ideas and creators are encouraged to look at remixes of the starter project for even more inspiration.
Design 1: Silly eyes
Interacting with remixes of the Silly eyes project is one of our favourite things to do! The project involves creating a character whose eyes follow the mouse pointer. We love seeing how design decisions have shaped each project and how various upgrades have been used.
For this project, we decided to remove the ‘Add stage effects’ step as it was largely a repeat of the earlier ‘Add sprite effects’ step. Stage effects is now an optional upgrade which means creators can get through to the ‘Share and play’ step to look at the design decisions made by others, then use those to choose which ideas to include in their project.

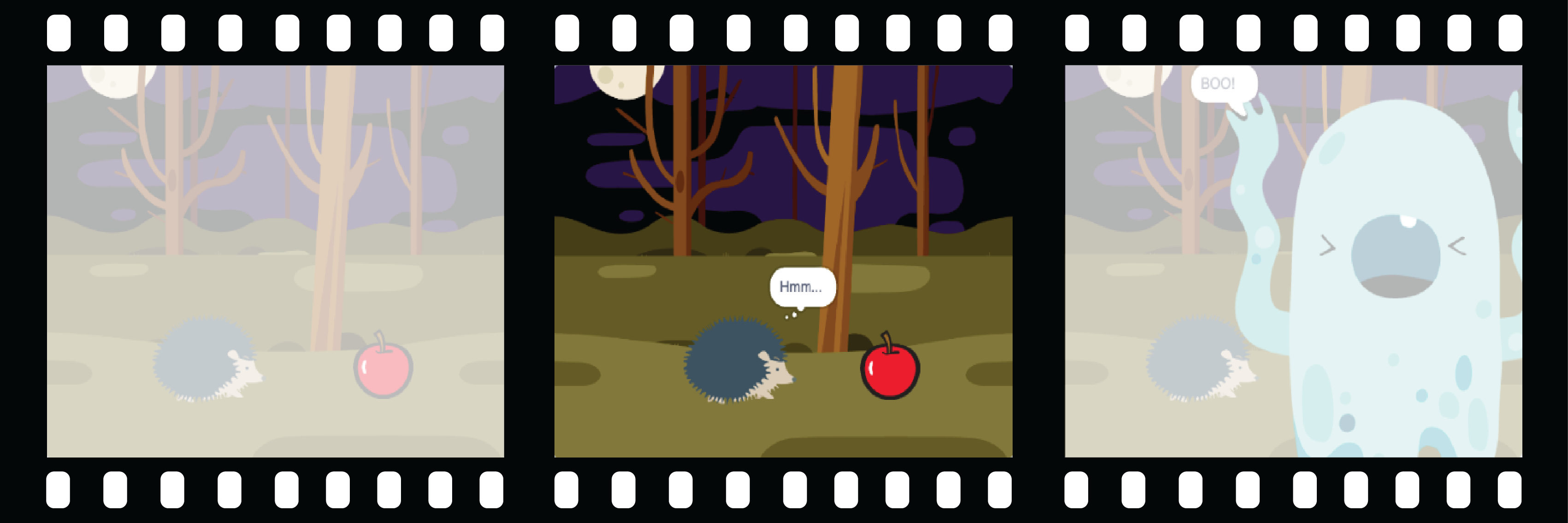
Design 2: Surprise animation
This project consists of creating an animation of a story. We looked at the remixes so far and realised the main steps of the surprise animations were:
- Create your scene
- Show curiosity
- Add a surprise
Sometimes projects had a reaction in them but others relied on creating a reaction in the user watching the animation. With this in mind we moved the Reaction step and added it as an optional upgrade. We also added graphics to each step to explain the step position in the animation timeline.
A new option to remix one of the example projects was added to this project as a starting point if creators were short of time, needed help with ideas, or had perhaps already thought of an extension to the example animations.

One Invent project
Our final project in the path is where creators use their skills to meet a project brief for a particular audience.
The project brief has been revamped to make it more concise with the Reflection step becoming a checklist to keep track of how the project is meeting the brief.
Invent: I made you a book
This project consists of creating a book with multiple pages to tell a story or share facts. The major change to this project is a reorganisation of the steps. The original planning step has now split in two — the first step to decide the high-level purpose and audience for the book and the second step to plan the book in more detail using either the starter Scratch project or our new planning sheet.

The build and test step has also been restructured to break up the skills into categories and make the tasks clearer. At the end of the step, creators are encouraged to ask for feedback then repeat the process to work on their book until it is ready to share.
What next?
We will start refreshing another path soon but in the meantime, we hope you and your creators enjoy using the revamped Introduction to Scratch path. We would love to hear your feedback on any of our projects via the feedback button on the bottom of each project page.

We look forward to seeing what your creators make.
Website: LINK